
Ссылки являются одним из основных элементов на веб-сайте. Они не только позволяют пользователям быстро перемещаться по страницам, но и являются важным фактором для поисковых систем. Правильное оформление ссылок позволяет улучшить пользовательский опыт и повысить видимость сайта в поисковых результатах.
Одним из важных аспектов правильного оформления ссылок является их ясность и понятность. Когда пользователь видит ссылку, он должен сразу понимать, куда она ведет. Для этого ссылки должны быть описательными и информативными. Например, вместо использования текста «нажмите здесь», более понятной будет ссылка с описанием, например «Ознакомьтесь с нашим каталогом товаров».
Кроме того, ссылки должны быть наглядными и выделяться на странице. Часто для этого используется подчеркивание или изменение цвета текста. Это помогает пользователям сразу увидеть, что перед ними ссылка, и произвести клик по ней. Также важно, чтобы ссылки были кликабельными и вели на нужную страницу. Для этого необходимо правильно настроить атрибуты href и title ссылки.
Зачем нужно правильно оформлять ссылки
Оформление ссылок на сайте играет важную роль в удобстве пользователя и оптимизации поисковых систем. Правильно оформленные ссылки могут улучшить навигацию по сайту и повысить его посещаемость.
Во-первых, правильное оформление ссылок делает навигацию по сайту более интуитивной для пользователей. Когда ссылки четко обозначены и легко различимы благодаря использованию правильных тегов , пользователь сразу понимает, куда эта ссылка ведет. Это упрощает поиск необходимой информации и улучшает пользовательский опыт.
Во-вторых, правильно оформленные ссылки помогают поисковым системам более полноценно индексировать ваш сайт. Ссылки с правильными тегами и помогают поисковым роботам понять, какую информацию они могут ожидать на странице, на которую ссылка указывает. Это упрощает алгоритмам поисковых систем обработку информации и повышает релевантность страницы при поиске.
Правильное оформление ссылок также важно для удобства чтения и перехода на портативных устройствах. Мобильные устройства и планшеты имеют меньший экран, и портативные пользователи часто используют пальцы для навигации по сайту. Здесь важно правильно оформить ссылки таким образом, чтобы они были легко нажимаемыми и не вызывали путаницу.
- Ссылки должны быть достаточно большими, чтобы их можно было легко нажать пальцем.
- Ссылки должны быть размещены на достаточно больших расстояниях друг от друга, чтобы пользователи не нажимали не ту ссылку случайно.
- Ссылки должны быть четко обозначены, чтобы пользователь знал, куда он нажал.
Все эти причины подтверждают важность правильного оформления ссылок на сайте. Они улучшают опыт пользователя, облегчают индексацию сайта поисковыми системами и делают навигацию более удобной на портативных устройствах. Поэтому необходимо уделить внимание этому аспекту при создании и оптимизации вашего веб-ресурса.
Основные правила оформления ссылок на сайте

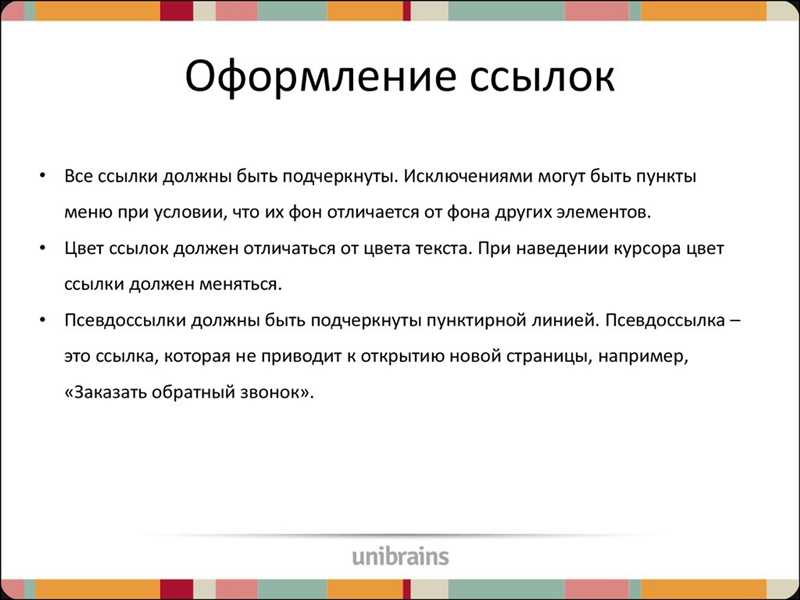
1. Правильное форматирование. Ссылки должны быть ясно выделены и легко различимы от остального текста. Для этого обычно используется подчеркивание, цвет или изменение шрифта. Кроме того, ссылки должны быть активными, чтобы пользователи могли на них кликать и переходить на другие страницы.
2. Описательные тексты ссылок. Вместо URL-адресов, рекомендуется использовать осмысленные слова или фразы в тексте ссылок. Например, вместо «нажмите здесь» лучше использовать «подробнее о нашей компании». Это помогает пользователям понять, куда они перейдут, если кликнут на ссылку.
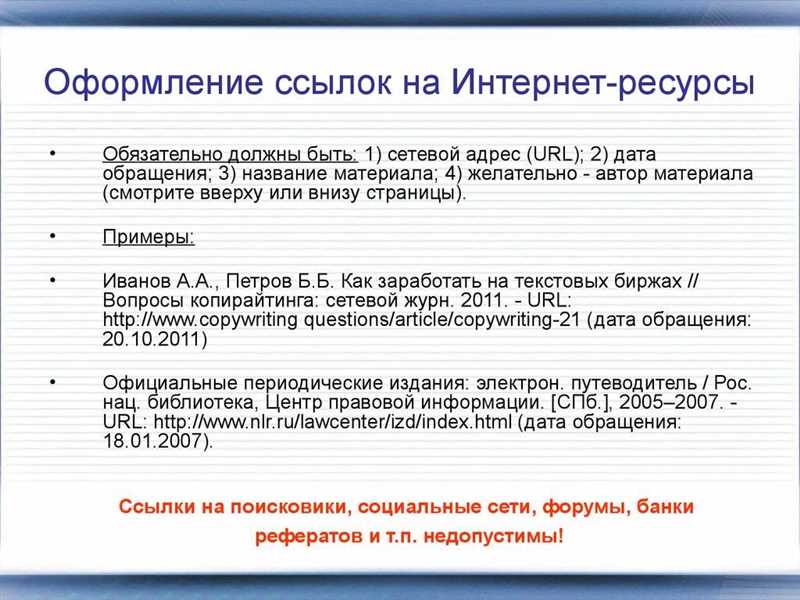
3. Внешние ссылки. При создании ссылок на внешние ресурсы, такие как другие веб-сайты или документы, рекомендуется добавлять значок или текст, указывающий на открытие ссылки в новом окне или вкладке браузера. Например, можно использовать иконку «ссылка откроется в новом окне» или добавить текст «откроется в новой вкладке».
4. Проверка работоспособности ссылок. Регулярно проверяйте все ссылки на вашем сайте, чтобы удостовериться в их работоспособности. Ссылки на устаревшие страницы, ошибки в URL-адресах или отсутствие кликабельности могут привести к негативному опыту пользователей и снижению доверия к вашему сайту.
Примеры правильного оформления ссылок

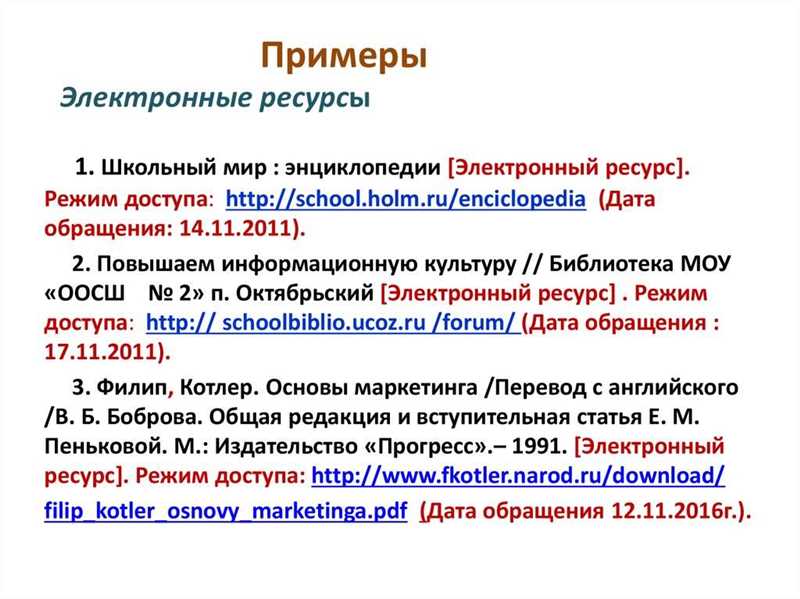
Ниже приведены примеры правильного оформления ссылок на сайте:
-
Ссылка с атрибутом href
- Гиперссылка на внешний ресурс с указанием полного URL-адреса:
<a href="https://www.example.com">Кликните сюда</a>- Гиперссылка на внутреннюю страницу сайта:
<a href="page.html">Перейти на страницу</a>- Гиперссылка на якорь на той же странице:
<a href="#section2">Перейти к разделу 2</a>
-
Ссылка с атрибутом target
- Открытие ссылки в новом окне или вкладке браузера:
<a href="https://www.example.com" target="_blank">Открыть ссылку в новом окне</a>
-
Ссылка с атрибутом rel
- Определение отношения между ссылкой и текущей страницей:
<a href="https://www.example.com" rel="nofollow">Ссылка с атрибутом nofollow</a>
-
Ссылка с помощью тегов
- Использование тега <button> для создания кликабельной ссылки:
<button onclick="window.location.href='https://www.example.com'">Кликните сюда</button>
-
Ссылка с использованием изображений
- Создание гиперссылки на изображение:
<a href="page.html"><img src="image.jpg" alt="Изображение"></a>
Правильное оформление ссылок на сайте играет важную роль в удобстве использования сайта для пользователя. Необходимо предоставлять четкие и информативные ссылки, указывать полные URL-адреса, а также правильно использовать атрибуты href, target и rel. Также можно использовать другие техники, такие как использование тегов <button> или создание гиперссылок на изображения. Соблюдение этих принципов поможет усилить навигацию и улучшить взаимодействие пользователей с вашим сайтом.
Наши партнеры: