
Google Tag Manager – это мощный инструмент, который позволяет веб-мастерам управлять кодом отслеживания и маркетинговыми тегами на своих сайтах без необходимости вмешательства разработчиков. Он позволяет вам добавлять, управлять и обновлять различные коды отслеживания, такие как Google Analytics, Yandex.Metrika, Facebook Pixel и многое другое.
Но как можно быть уверенным, что теги и коды правильно работают и активны на вашем сайте? В этой статье мы рассмотрим несколько способов проверки работы Google Tag Manager, чтобы убедиться, что коды отслеживания верно встраиваются на страницы сайта и отправляют необходимую информацию в соответствующие системы аналитики.
Предварительные настройки
Перед началом проверки работы Google Tag Manager необходимо выполнить несколько предварительных настроек. Во-первых, убедитесь, что у вас есть учетная запись Google и вы авторизованы в Google Tag Manager. Это позволит вам создавать и управлять контейнерами Tag Manager.
Во-вторых, прежде чем начать работу с Google Tag Manager, необходимо добавить контейнер на свой сайт. Для этого скопируйте и вставьте сгенерированный код контейнера на каждой странице вашего сайта, прямо перед закрывающим тегом </body>. Это позволит Tag Manager отслеживать действия пользователей на вашем сайте.
Также, убедитесь, что все метрики и события, которые вы хотите отслеживать с помощью Google Tag Manager, настроены в вашей учетной записи Google Analytics. Это позволит связать Google Tag Manager с Google Analytics и получать подробную информацию о поведении пользователей на вашем сайте.
Кроме того, перед началом использования Google Tag Manager рекомендуется создать документ с детальным описанием всех требуемых метрик, событий и тегов. Это поможет вам более эффективно организовать вашу теговую систему и избежать ошибок при добавлении и настройке новых тегов.
Проверка установки контейнера
После установки контейнера Google Tag Manager очень важно проверить его правильность. Это поможет убедиться, что все нужные скрипты добавлены и работают корректно.
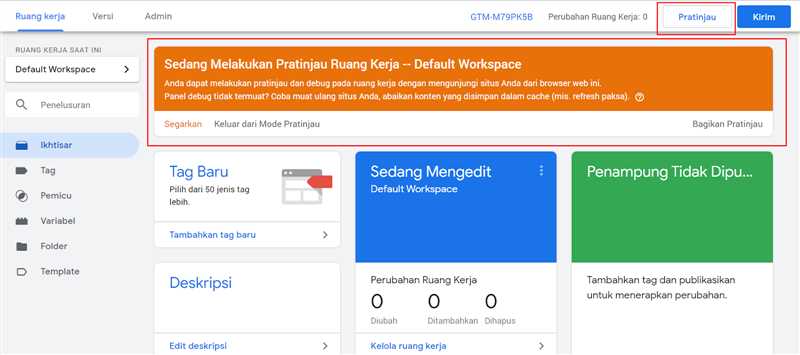
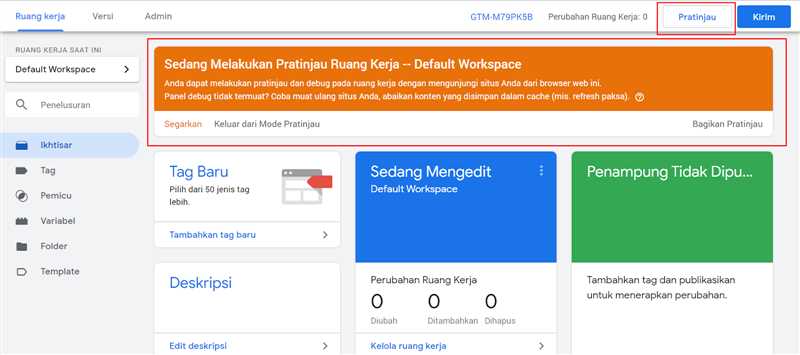
Для проверки установки контейнера можно использовать различные инструменты. Один из них — это встроенная функция предварительного просмотра, доступная в панели управления Google Tag Manager. Она позволяет проверить, какие теги и переменные будет активировать контейнер на сайте.
- Сначала необходимо открыть предварительный просмотр в панели управления Google Tag Manager.
- Затем нужно открыть страницу сайта, на которой установлен контейнер.
- В предварительном просмотре можно увидеть, какие теги и переменные активированы на странице и связаны ли они правильно.
- При необходимости можно также повторно проверить установку контейнера на других страницах сайта.
Еще один способ проверки установки контейнера — это использование инструментов разработчика браузера. Для этого необходимо открыть страницу сайта с установленным контейнером и перейти во вкладку «Сеть» инструментов разработчика. Затем нужно обновить страницу и посмотреть все запросы, которые отправляются при загрузке сайта.
- В списке запросов необходимо найти теги Google Tag Manager и убедиться, что они подгружаются правильно.
- Также стоит проверить, что установленные теги активируются на каждой странице сайта.
- Если какой-то тег не активируется или не загружается, это может свидетельствовать о проблеме с установкой контейнера.
Важно помнить, что проверка установки контейнера Google Tag Manager должна быть выполнена после добавления всех необходимых тегов и переменных. Только после успешной проверки можно быть уверенным в правильной работе GTM на сайте.
Проверка работоспособности тегов и событий
После настройки Google Tag Manager и добавления необходимых тегов и событий, необходимо провести проверку корректности и работоспособности. В этом процессе можно использовать различные инструменты, чтобы убедиться, что все настроено правильно и теги срабатывают в нужные моменты.
Для проверки можно воспользоваться встроенными инструментами Google Tag Manager, такими как предварительный просмотр и отладка. Они позволяют видеть, какие теги и события срабатывают при загрузке или взаимодействии с сайтом.
Во время предварительного просмотра можно посмотреть, какие теги и события запускаются на каждой странице сайта. Это позволяет убедиться, что активированы именно нужные теги, а также проверить их правильную работу.
Отладка позволяет увидеть все детали таких событий, как клики, прокрутка, отправка форм и другие. Это позволяет более детально проанализировать взаимодействие пользователей с сайтом и убедиться в корректности настройки событий.
Итог
Проверка работоспособности тегов и событий в Google Tag Manager является важным этапом в настройке и оптимизации работы инструмента. Использование встроенных инструментов предварительного просмотра и отладки позволяет убедиться, что настройка произведена правильно и теги срабатывают в нужные моменты.
Проверка работоспособности также позволяет обнаружить и исправить возможные проблемы связанные с неправильной настройкой тегов или событий. Это помогает повысить точность и качество собираемых данных, что в свою очередь позволяет принимать более информированные решения при анализе и оптимизации сайта.