
В наше время большинство людей используют мобильные устройства для доступа к интернету. Поэтому все больше компаний и магазинов создают мобильные версии своих сайтов. Мобильные версии позволяют пользователям удобно просматривать и пользоваться сайтом на мобильном устройстве.
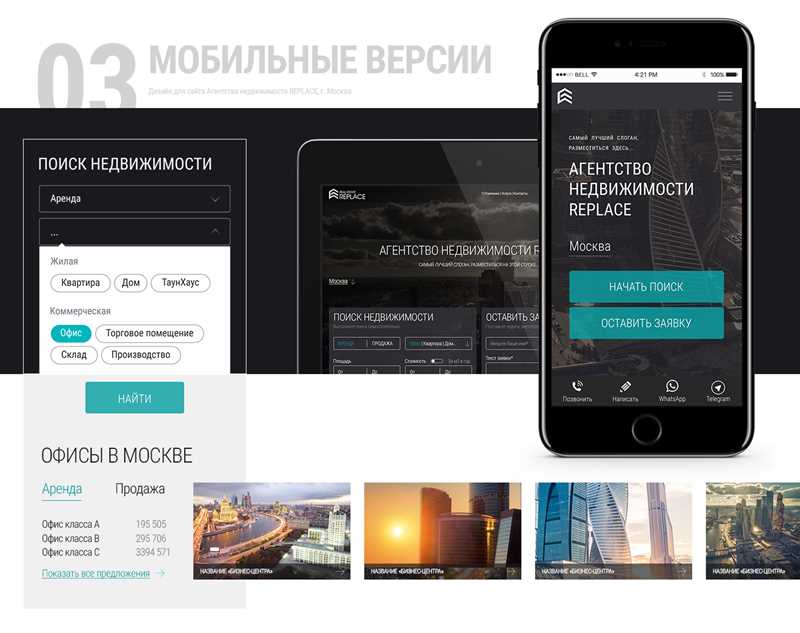
Сегодня мы рассмотрим лучшие примеры мобильных версий сайтов. Одним из таких примеров является сайт «Амазон». Компания создала удобную и интуитивно понятную мобильную версию своего сайта, которая позволяет пользователям быстро и легко находить нужные товары и делать покупки.
Еще одним примером является мобильная версия сайта «Инстаграм». Она является упрощенной версией десктопной версии, но при этом предлагает все основные функции, которые есть на компьютере. Пользователи могут просматривать фотографии, ставить лайки и комментировать посты, а также общаться с другими пользователями.
Зачем нужны мобильные версии сайтов?
В наше время мобильные устройства стали неотъемлемой частью нашей жизни. Они позволяют нам быть всегда на связи, получать информацию в любое время и в любом месте. Поэтому иметь мобильную версию сайта стало неотъемлемой частью успешной онлайн-стратегии для различных организаций и бизнесов.
Основное преимущество мобильных версий сайтов заключается в том, что они оптимизированы специально для мобильных устройств. Такие сайты имеют адаптивный дизайн, который автоматически подстраивается под размер экрана устройства, на котором открывается сайт. Это обеспечивает удобное чтение информации и навигацию по сайту, исключая необходимость постоянного масштабирования или горизонтальной прокрутки контента.
Важность мобильных версий сайтов:
- Улучшение пользовательского опыта: Когда пользователь открывает сайт на своем мобильном устройстве, ему важно иметь комфортную и понятную навигацию. Мобильная версия сайта позволяет достичь этой цели, предоставляя оптимизированное и удобное взаимодействие.
- Повышение конверсии: Исследования показывают, что мобильные пользователи часто делают покупки и совершают другие целевые действия, используя свои мобильные устройства. Мобильная версия сайта, соответственно, повышает эти показатели и способствует увеличению конверсии.
- Улучшение позиционирования в поисковых системах: Крупные поисковые системы, такие как Google, отдают предпочтение мобильно-оптимизированным сайтам при ранжировании результатов поиска. Оптимизированная мобильная версия сайта поможет повысить его позиции в поисковых системах и привлечь больше посетителей.
- Легкий доступ к информации: Мобильная версия сайта предоставляет быстрый и удобный доступ к важной информации для пользователей. Они могут легко найти необходимые контакты, адреса или товары на сайте, даже находясь в пути или вне офиса.
Важность адаптивного дизайна для пользователей
В современном мире мобильные устройства стали неотъемлемой частью нашей жизни. Мы используем их для поиска информации, работы, общения и развлечений. Поэтому роль мобильных версий сайтов стала крайне важной для предоставления полноценного и удобного пользовательского опыта.
Пользователи ожидают, что сайт будет отображаться на их мобильных устройствах корректно и без проблем. Адаптивный дизайн в данном случае играет ключевую роль, позволяя сайту мгновенно приспосабливаться под разные размеры экранов и разрешения устройств.
С помощью адаптивного дизайна пользователи получают возможность использовать сайт в любое время и в любом месте, что способствует удовлетворению их потребностей и сохранению интереса к сайту.
- Адаптивный дизайн обеспечивает удобный просмотр сайта на различных устройствах.
- Он позволяет пользователям быстро и легко находить необходимую информацию без необходимости масштабирования или искажения визуального представления.
- Адаптивный дизайн также повышает удобство навигации и взаимодействия с сайтом, что улучшает общий пользовательский опыт.
- Более того, адаптивный дизайн является важным фактором для оптимизации сайта для поисковых систем, что повышает его видимость и посещаемость.
В итоге, адаптивный дизайн является неотъемлемой частью успешного веб-сайта, позволяющего удовлетворить потребности пользователей и улучшить их взаимодействие с сайтом.
Оптимизация для мобильных устройств и поисковых систем
Оптимизация для мобильных устройств включает в себя различные аспекты. Во-первых, важно учесть особенности мобильных устройств, такие как ограниченный размер экрана и другие технические ограничения. Для обеспечения хорошего пользовательского опыта, необходимо использовать адаптивный дизайн, который позволяет сайту адаптироваться к различным размерам экранов мобильных устройств.
- Адаптивный дизайн. Адаптивный дизайн позволяет сайту автоматически изменять свое отображение в зависимости от размера экрана устройства. Это позволяет обеспечить удобство и удовлетворенность пользователей, которые могут легко просматривать и использовать сайт на своих мобильных устройствах.
- Контент для мобильных устройств. Важно оптимизировать контент сайта для мобильных устройств. Необходимо проверить, что текст читаем для пользователей на маленьких экранах и что изображения и видео отображаются правильно. Также следует убедиться, что кнопки и ссылки достаточно большие и легко «нажимаемы» пальцами.
- Быстрая загрузка. Загрузка сайта на мобильных устройствах должна происходить быстро, чтобы пользователи не ожидали долго. Мобильные устройства имеют меньшую пропускную способность и скорость соединения, поэтому оптимизация скорости загрузки сайта является важным фактором успеха.
Оптимизация для мобильных устройств также имеет важное значение для поисковых систем. Поисковые системы все более активно учитывают оптимизацию для мобильных устройств при определении ранжирования сайтов в результатах поиска. Сайты, которые не оптимизированы для мобильных устройств, могут потерять свои позиции в поисковой выдаче, что приведет к потере органического трафика и потенциальных клиентов.
- Мобильный первый индекс. Google, наиболее популярная поисковая система, внедрила мобильный первый индекс, который означает, что она рассматривает в первую очередь мобильную версию сайта при определении его ранжирования. Это означает, что оптимизация для мобильных устройств стала необходимостью.
- Пользовательский опыт. Оптимизация для мобильных устройств способствует созданию лучшего пользовательского опыта. Пользователи предпочитают сайты, которые хорошо выглядят и просты в использовании на мобильных устройствах. Это повышает шансы на привлечение и удержание посетителей.
- Возможность конкуренции. Оптимизированные для мобильных устройств сайты имеют явное преимущество перед конкурентами, чей сайт не оптимизирован. Пользователи предпочитают сайты, которые хорошо работают на их устройствах и поисковые системы также учитывают этот фактор при определении ранжирования.
Улучшение пользовательского опыта на мобильных устройствах
В настоящее время мобильные устройства стали неотъемлемой частью нашей жизни, и мы все больше используем их для поиска информации, общения в социальных сетях, покупок и других задач. Поэтому важно, чтобы веб-сайты были оптимизированы для работы на мобильных устройствах и предлагали хороший пользовательский опыт.
Адаптивный дизайн — один из способов улучшить пользовательский опыт на мобильных устройствах. Адаптивный дизайн позволяет сайту автоматически изменяться в зависимости от размера экрана устройства. Это упрощает навигацию по сайту и обеспечивает оптимальное отображение контента на мобильных устройствах.
Мобильная навигация является также важным аспектом улучшения пользовательского опыта на мобильных устройствах. На маленьких экранах важно, чтобы навигационные меню были удобными и легко доступными. Использование раскрывающихся меню, кнопок гамбургера и других адаптивных элементов помогает сделать навигацию более простой и удобной для пользователей.
- Оптимизация скорости загрузки
- Форматирование текста и изображений для мобильных устройств
- Использование тапабельных элементов
- Прогрессивное улучшение
- Резиновая верстка
- Зрелый мобильный контекст
| Преимущества | Недостатки |
|---|---|
| Улучшение конверсии | Дополнительные затраты на разработку |
| Увеличение удержания посетителей | Потенциальные проблемы совместимости с браузерами |
Итог

Мы рассмотрели несколько примеров мобильных версий сайтов, которые продемонстрировали различные подходы к созданию оптимизированных и удобных интерфейсов для мобильных устройств. Все эти примеры отличаются отличным дизайном, хорошей удобностью и интуитивным интерфейсом.
Мобильные версии сайтов являются отличным инструментом для улучшения пользовательского опыта и повышения удовлетворенности клиентов. Если вы планируете создать мобильную версию своего сайта, обратите внимание на эти примеры для вдохновения и продуманного подхода к созданию оптимизированного интерфейса.
Наши партнеры: